
1.GitHub账号注册
参考CSDN上的一篇文章:
2.博客搭建
以前GitHub上的项目之类的都是一大堆源代码,对于一个新手来说,看到一大堆源码,只会让人头晕脑涨,不知何处入手。他希望看到的是,一个简明易懂的网页,说明每一步应该怎么做。因此,github就设计了Pages功能,允许用户自定义项目首页,用来替代默认的源码列表。所以,github Pages可以被认为是用户编写的、托管在github上的静态网页。
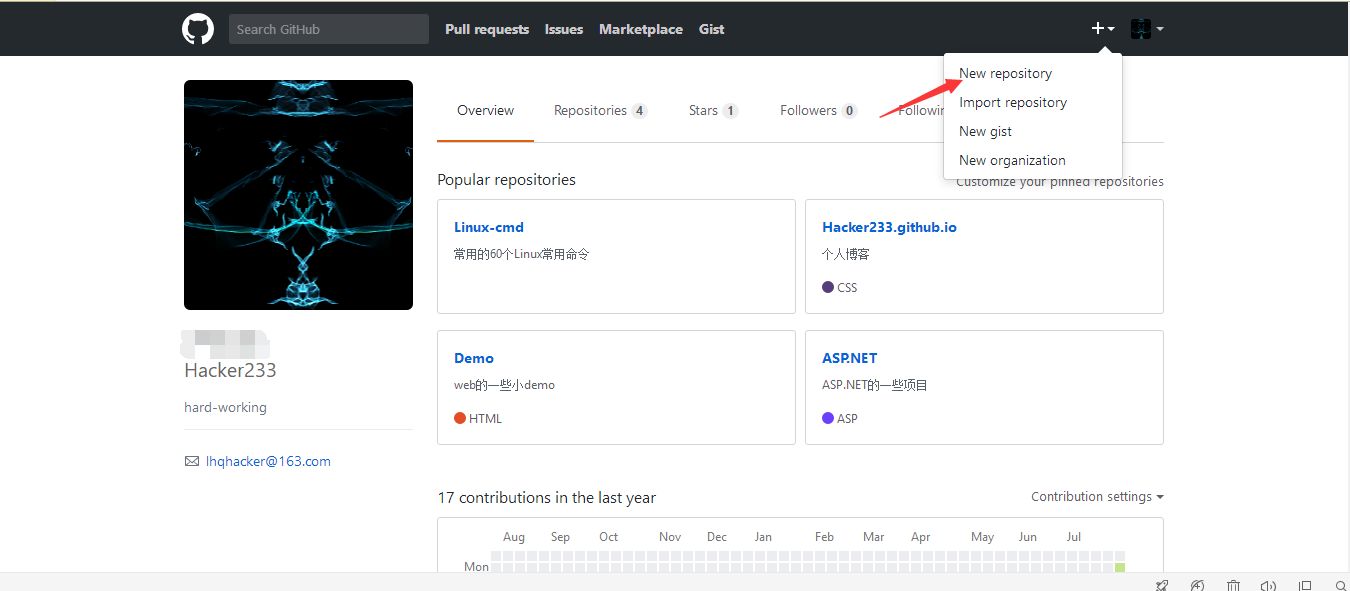
首先,我们登录账号并新建一个Repositories,Repositories就相当于一个库,存放我们的项目文件。

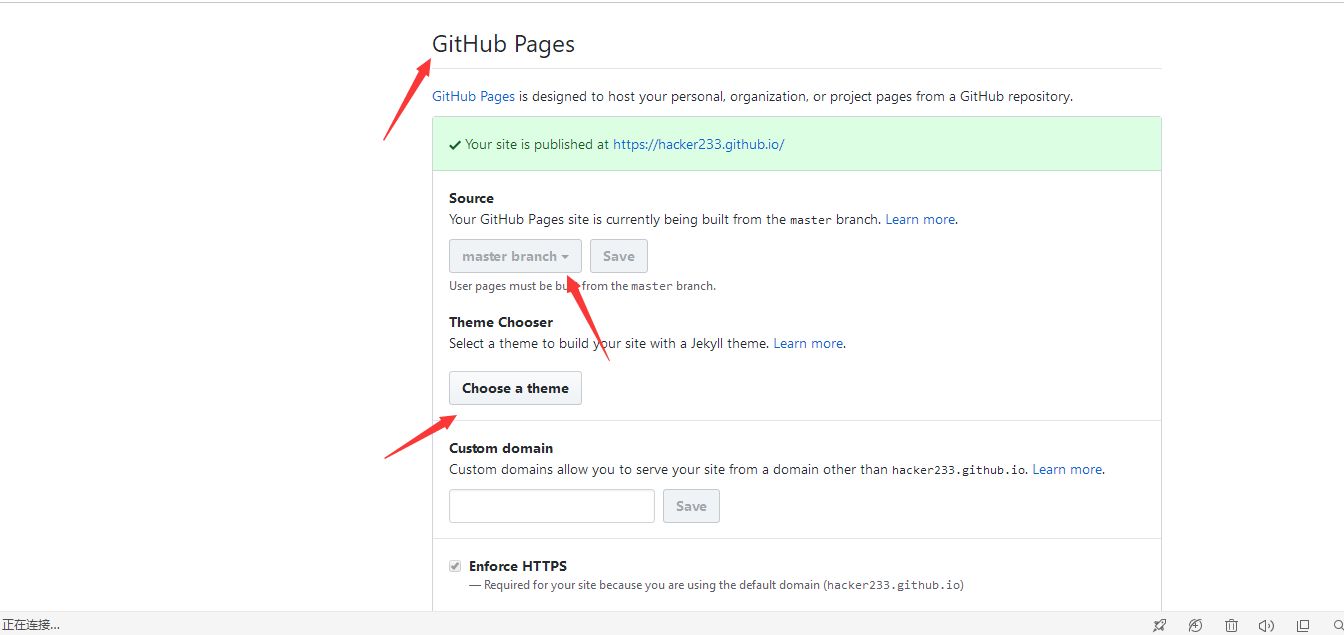
然后给自己的Repositories取一个名字,注意:名称格式为: username.github.io ,不然会影响后面的搭建 然后点击create repositories. 随后跳转到该库界面,由于我是搭建好的,所以会有项目文件,然后选择Settings,往下拉,找到GitHub pages设置界面,如图进行设置

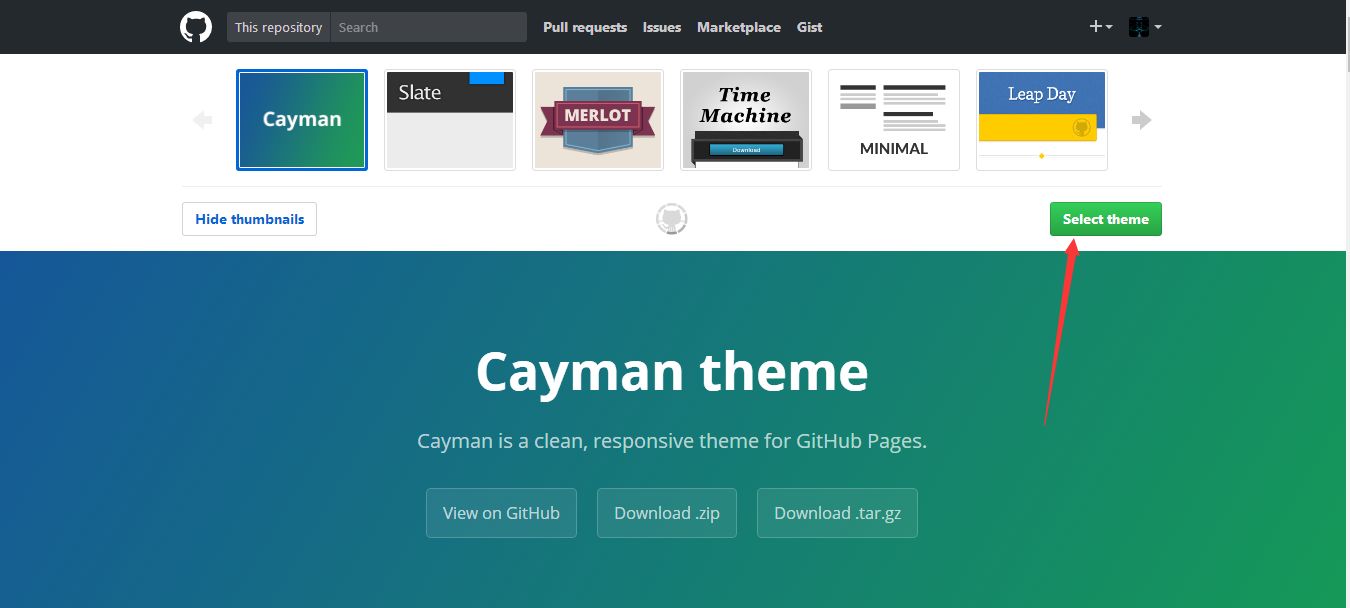
然后,选择主题
按如图所示选择,注意,选择source之后记得Save,然后点击Choose a theme选择一个博客主题。

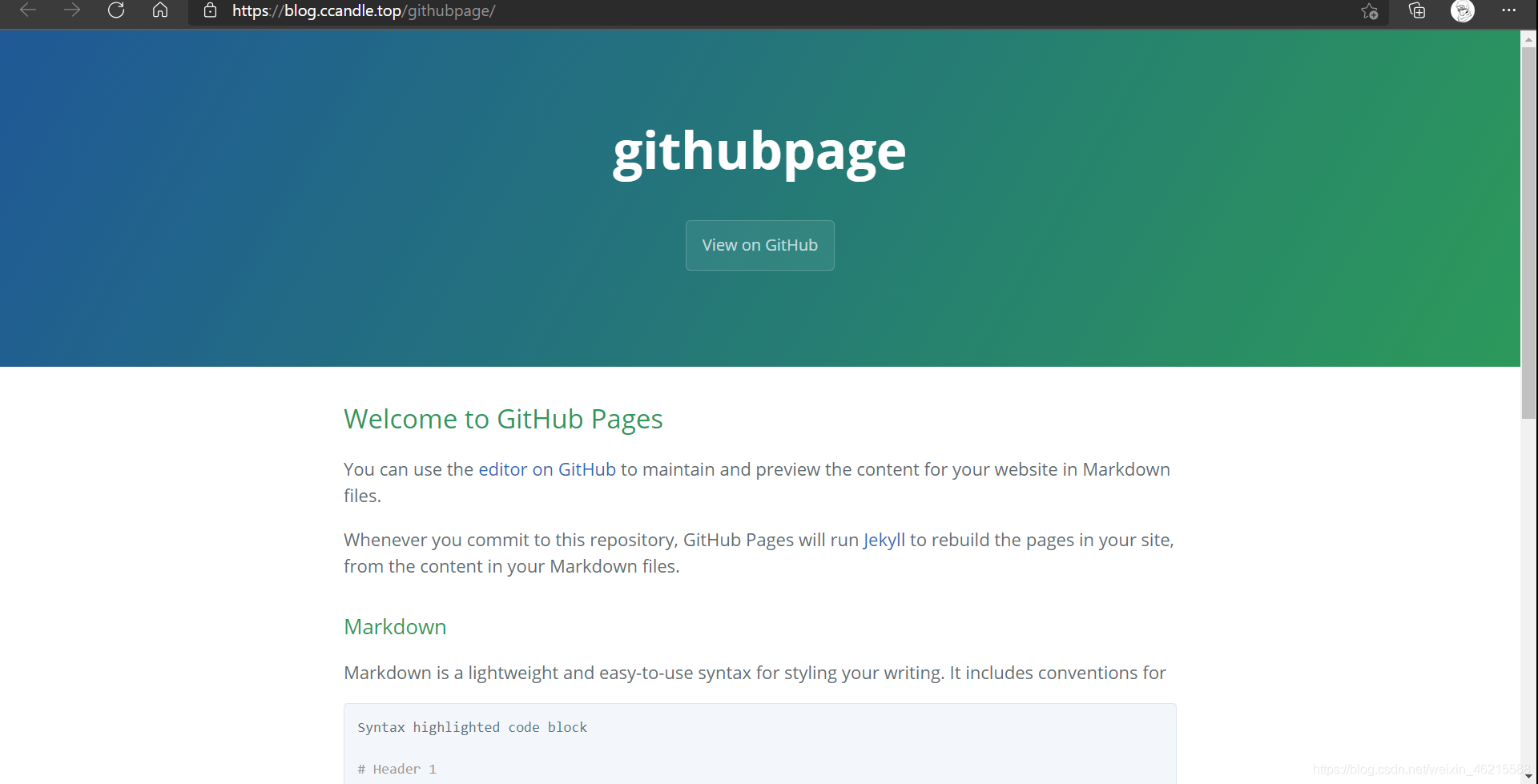
过个两三分钟之后,在浏览器的地址栏书入 username.github.io 就可以看到你的博客首页啦

注:1.本文中的“username”均代表注册账号时填的用户名 2.本文中的图片均来源于网络,如有侵权,请联系我进行删除 3.本文允许转载,但请备注出处
下期内容
下期我会更新如何自定义博客外观,敬请期待~
文档信息
- 本文作者:Houjie Wang
- 本文链接:https://ytjeff0.github.io/2022/05/03/how-to-build-github-pages/
- 版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)